css媒体查询;CSS媒体查询:响应式设计
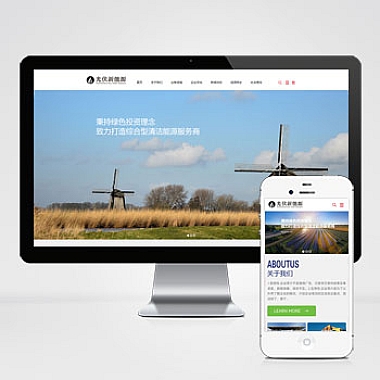
CSS媒体查询是一种在网页设计中广泛使用的技术,它可以根据不同设备的屏幕尺寸、分辨率、方向和其他特性来应用不同的CSS样式。这种技术可以使网页在不同的设备上呈现出的视觉效果,提供更好的用户体验。
随着移动设备的普及,越来越多的人使用手机和平板电脑浏览网页。不同设备的屏幕尺寸和分辨率差异很大,传统的网页设计往往无法适应不同的设备。CSS媒体查询的出现解决了这个问题,它可以根据设备的特性动态地调整网页的布局和样式。
CSS媒体查询可以根据设备的屏幕尺寸来调整网页的布局。比如,对于小屏幕的设备,可以使用媒体查询来隐藏一些不重要的内容,以节省空间。而对于大屏幕的设备,可以利用媒体查询来展示更多的内容,提供更丰富的信息。
CSS媒体查询还可以根据设备的分辨率来调整网页的样式。不同设备的分辨率差异很大,如果不进行适配,网页可能会出现错位、模糊等问题。通过使用媒体查询,可以根据设备的分辨率来选择合适的字体大小、图片尺寸等,保证网页在不同设备上都能够清晰显示。
CSS媒体查询还可以根据设备的方向来调整网页的布局。比如,对于竖屏的手机,可以使用媒体查询来将导航栏放在网页的顶部,以提高用户的操作便利性。而对于横屏的平板电脑,可以将导航栏放在网页的侧边,以适应更宽的屏幕空间。
CSS媒体查询还可以根据设备的特性来调整网页的样式。比如,可以根据设备是否支持触摸来调整按钮的样式,以提供更好的触摸操作体验。还可以根据设备是否支持动画来选择合适的过渡效果,以提高网页的动态性。
CSS媒体查询还可以根据设备的网络状况来调整网页的加载方式。比如,对于网络速度较慢的设备,可以使用媒体查询来延迟加载一些不重要的内容,以提高网页的加载速度。而对于网络速度较快的设备,可以使用媒体查询来提前加载一些重要的内容,以提高用户的体验。
CSS媒体查询是一种非常有用的技术,它可以根据设备的特性来动态地调整网页的布局和样式,以提供更好的用户体验。通过合理使用媒体查询,我们可以使网页在不同设备上呈现出的视觉效果,适应不同用户的需求。