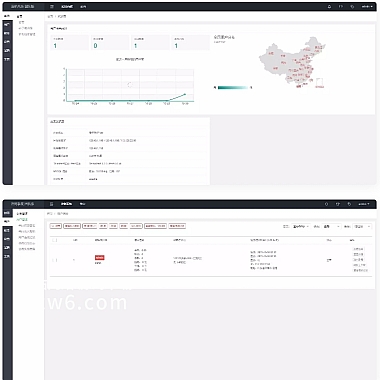
ElementUI Admin(ElementUI Admin 模板)
在现代Web开发中,创建一个功能齐全、美观大方的后台管理系统是许多项目的需求。ElementUI Admin提供了一套基于Element UI组件库的解决方案,它不仅简化了开发流程,还确保了界面的一致性和用户体验的提升。
一、解决方案
ElementUI Admin模板通过集成Element UI组件库和Vue.js框架,为开发者提供了一个开箱即用的后台管理平台。它预置了登录页面、仪表盘、权限管理等常用功能模块,并且采用了路由懒加载、vuex状态管理等实践技术,帮助开发者快速搭建出高效稳定的后台系统。
二、实现登录功能
1. 基于axios封装请求
为了保证每次请求都携带token,可以对axios进行封装:
javascript
// src/utils/request.js
import axios from 'axios'
import store from '@/store' // 引入store
import { Message } from 'element-ui'</p>
<p>const service = axios.create({
baseURL: process.env.VUE<em>APP</em>BASE<em>API, // api 的 base</em>url
timeout: 5000 // 请求超时时间
})</p>
<p>// request
service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token
}
return config
},
error => {
Promise.reject(error)
}
)</p>
<p>// respone
service.interceptors.response.use(
response => {
const res = response.data
if (res.code !== 20000) { // 如果返回的状态码不是20000,则表示有错误发生
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)</p>
<p>export default service
2. 登录逻辑
javascript
// src/views/login/index.vue
<div class="login-container">
<h3 class="title">系统登录</h3>
登录
</div>
</p>
import { validUsername } from '@/utils/validate'
import { login } from '@/api/user'
export default {
name: 'Login',
data() {
const validateUsername = (rule, value, callback) => {
if (!validUsername(value)) {
callback(new Error('请输入正确的用户名'))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (value.length {
if (valid) {
this.loading = true
login(this.loginForm.username, this.loginForm.password).then(response => {
this.$store.commit('SET_TOKEN', response.data.token)
this.$router.push({ path: '/' })
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
}
}
<p>
三、多思路拓展
除了上述基本功能,在实际项目中我们还可以考虑以下几点来丰富和完善ElementUI Admin模板:
- 国际化支持:使用vue-i18n插件添加多语言切换功能,让应用能够适应不同地区的用户需求。
- 主题定制:通过less变量覆盖或者CSS-in-JS的方式修改默认样式,打造个性化的视觉效果。
- 权限控制:根据用户角色动态生成菜单和按钮权限,保障数据安全。
- 图表展示:引入ECharts等可视化工具,增强数据分析能力。