Jquery HoverDir悬停效果插件响应鼠标移动方向
Jquery HoverDir插件是一个非常好的响应鼠标移动方向的悬停效果工具。运动的过渡效果非常自然。感兴趣的朋友可以详细了解一下。
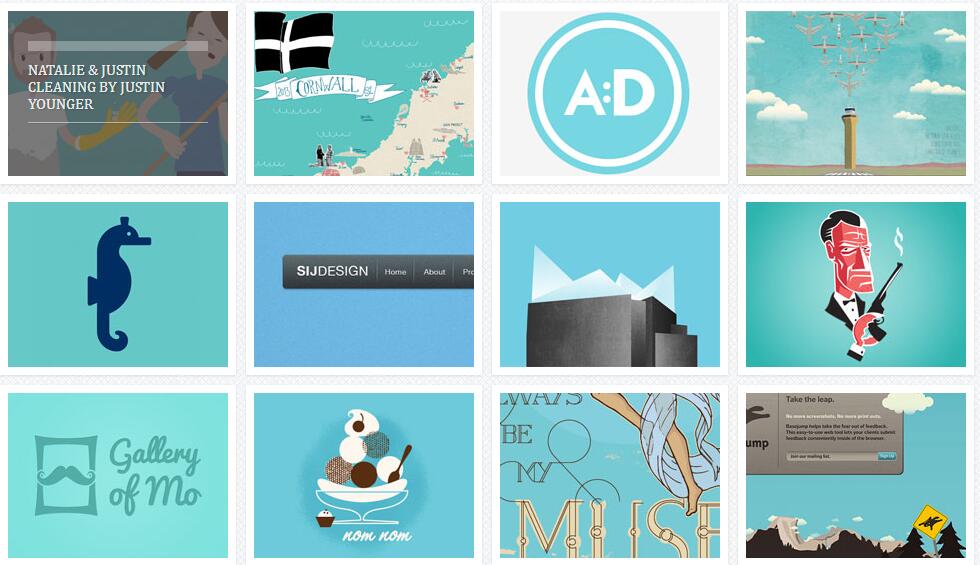
效果演示地址:http://tympanus.net/TipsTricks/DirectionAwareHoverEffect/ 代码下载地址:http://tympanus.net/TipsTricks/DirectionAwareHoverEffect/DirectionAwareHoverEffect.zip
 html结构:
html结构:
<ul id="da-thumbs" class="da-thumbs"> <li> <a href="http://dribbble.com/shots/502538-Natalie-Justin-Cleaning" rel="external nofollow" > <img src="images/7.jpg" /> <div><span>Natalie & Justin Cleaning by Justin Younger</span></div> </a> </li> <li> <!-- ... --> </li> <!-- ... --> </ul> CSS部分:
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}
CSS动画关键部分,采用css3的动画效果,以及添加方向的class
.da-thumbs li a div.da-animate { -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; }
/* 动画开始阶段的class */
.da-slideFromTop { left: 0px; top: -100%; }
.da-slideFromBottom { left: 0px; top: 100%; }
.da-slideFromLeft { top: 0px; left: -100%; }
.da-slideFromRight { top: 0px; left: 100%; }
/* 动画结果阶段的class: */
.da-slideTop { top: 0px; }
.da-slideLeft { left: 0px; }
动画的js脚本部分 脚本部分,就是引入jquery文件,引入该插件。然后调用该插件即可。
$(function() {
$(‘#da-thumbs > li’).hoverdir();
});该插件支持动画效果,延迟动画效果,和反向
$(‘#da-thumbs > li’).hoverdir( { hoverDelay : 50, reverse : true });注:hoverDelay是延迟加载时间,越大时间越长。reverse是是否反向,true表示反向,默认false 插件名jquery.hoverdir.js