向页面添加多组共享按钮的示例代码
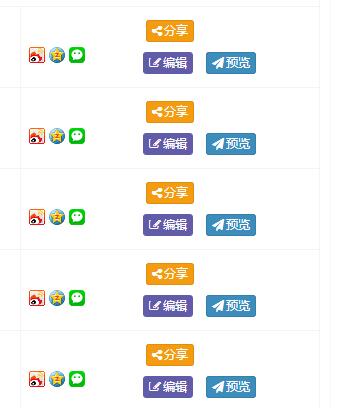
在定制开发的过程中,有一个非常实用的功能和大家分享。基于栏目页面上多组按钮共享内容的功能,通过该功能的实现,非常方便地为用户提供共享内容。效果截图如下:
注:此截图需要实现多篇文章标题和每篇文章不同url的处理。用户可以点击相应的分享按钮,实现对不同文章不同网址的共享
示例代码如下:
条:<a href="http://www.ithov.net/help/html/add-more-icons/">如何在一个页面中添加多组分享代码</a>
<!--本页个分享工具代码开始-->
<div onmouseover="setShare('如何在一个页面中添加多组分享代码', 'http://www.ithov.net/help/html/add-more-icons/');">
<!--自定义个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页个分享工具代码结束-->
第二条:<a href="http://www.ithov.net/news/html/jiathis-wordpress-plugin">JiaThis发布WordPress分享插件</a>
<!--本页第二个分享工具代码开始-->
<div onmouseover="setShare('JiaThis发布WordPress分享插件', 'http://www.ithov.net/news/html/jiathis-wordpress-plugin');">
<!--自定义第二个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页第二个分享工具代码结束-->
<!--分享功能代码统一放到页尾-->
<script type="text/javascript">
function setShare(title, url) {
jiathis_config.title = title;
jiathis_config.url = url;
}
var jiathis_config = {}
</script>
<script type="text/javascript" src="http://v1.jiathis.com/code/jia.js?uid=您的UID" charset="utf-8"></script>
<!--分享功能代码结束-->
相关推荐:
- 友价t5商城iis伪静态规则完整版,亲测可用,支持iis7.5 友价t5商城伪静态规则,目前流通的源码里都是只带nginx和apache的伪静态规则,对于使用iis的用户就不 […]...
- 怎么用php实现域名whois信息查询 怎么用php实现域名whois信息查询 网上有很多种 whois查询 的php实现,大致实现的思路无不例外以下 […]...
- nginx不支持.htaccess怎么办,有什么解决办法吗? nginx不支持.htaccess怎么办,有什么解决办法吗? Dedecms如何走向移动化?要走几步?最近,网 […]...
- 如何在PHP中实现图像相似度比较算法 如何在PHP中实现图像相似度比较算法 JQuery源码cookie, setCookie,微信分 […]...
- 如何在uni-app中打开外部应用,如:浏览器、淘宝、AppStore、QQ等? 如何在uni-app中打开外部应用,如:浏览器、淘宝、AppStore、QQ等? 我们在开发Ap […]...
- 《阿里云 Linux一键安装web环境》安装WordPress和删除PHPWind的方法 我一直在用阿里云的云虚拟主机搭建的WordPress网站。前段时间因为网站的一些需要,想开启memcache, […]...
- 如何在CentOS上将PHP从5.4升级到5.5? 如何在CentOS上将PHP从5.4升级到5.5? 在我的一个项目中,我最近升级了生产服务器上的一些系统软件, […]...
- 织梦系统dedecms实现移动跳转适配实战分享 织梦系统dedecms实现移动跳转适配实战分享 通过一系列关于移动适配的培训和文章分享,大部分站 […]...
- 使用第三方插件实现手机端微信的分享功能 使用第三方插件实现手机端微信的分享功能 微信是腾讯推出的一款移动通讯应用。用户可以通过摇一摇、搜号、扫二维码的 […]...
- 织梦dedecms的手机适配代码 织梦dedecms的手机适配代码 织梦以简单、实用、开源着称。是目前国内用户使用较多的cms管理 […]...