(本文地址:https://www.nzw6.com/?p=6010)如何使用纯CSS来实现一个动态的技能进度条
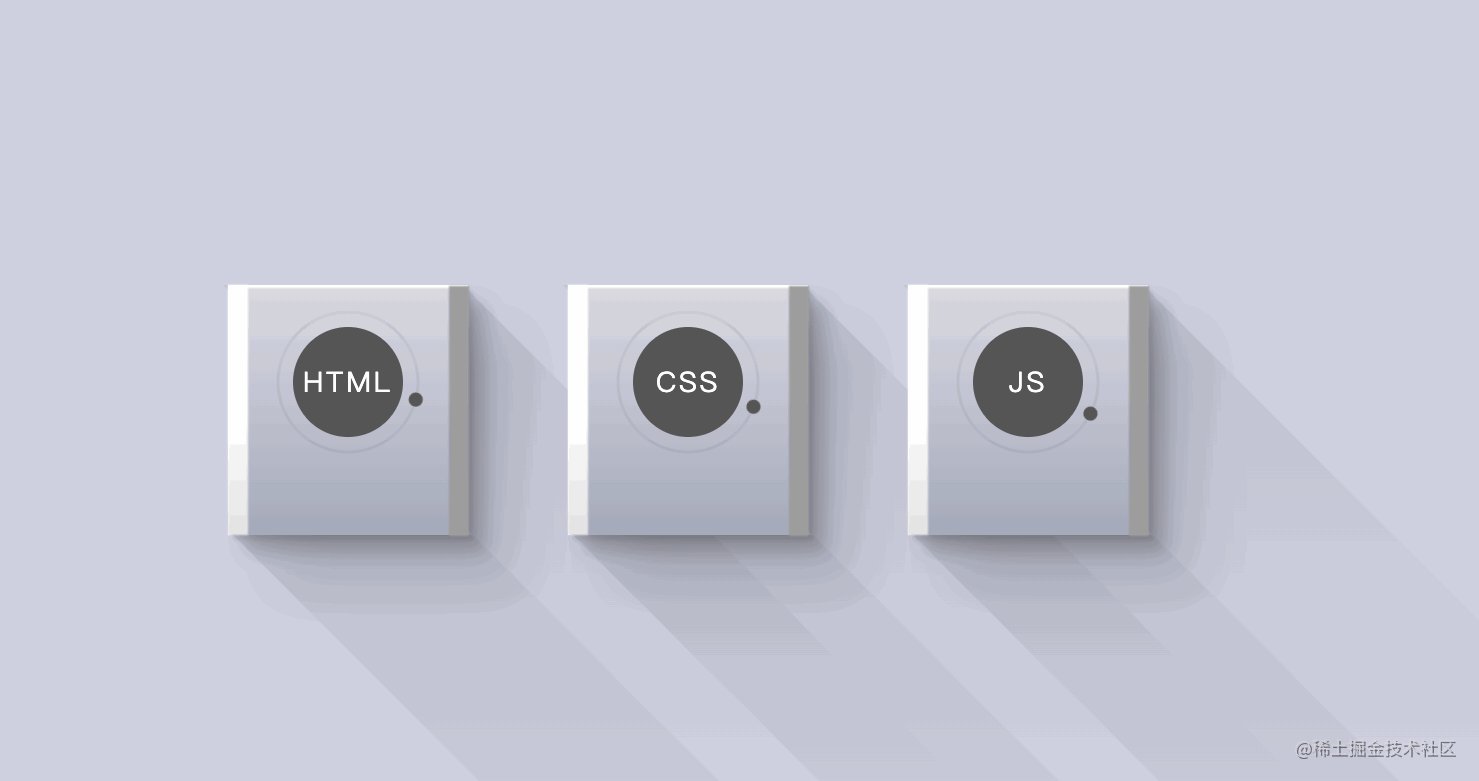
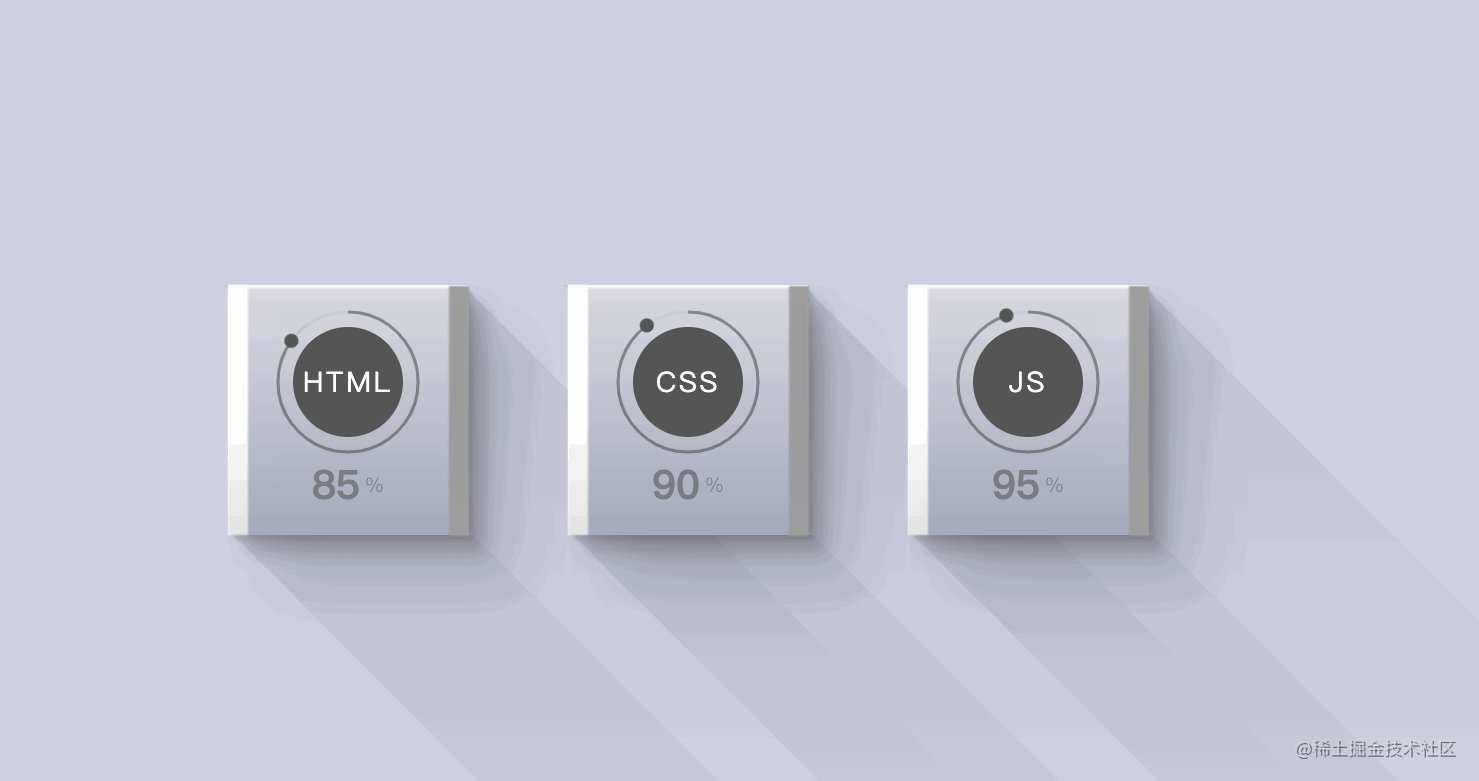
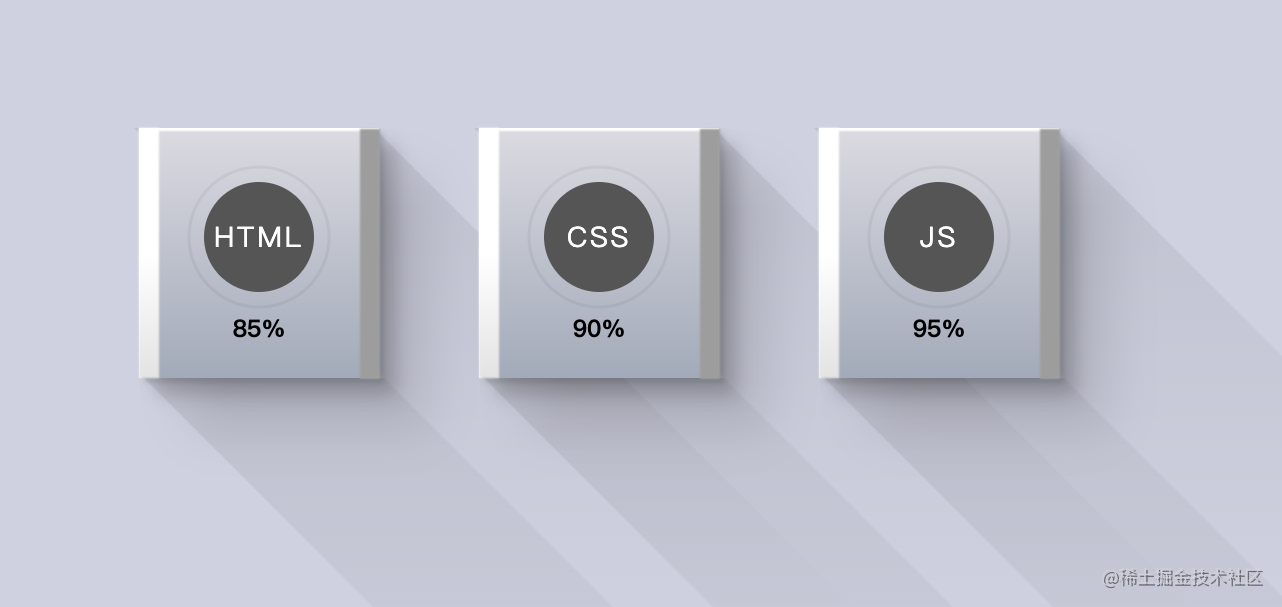
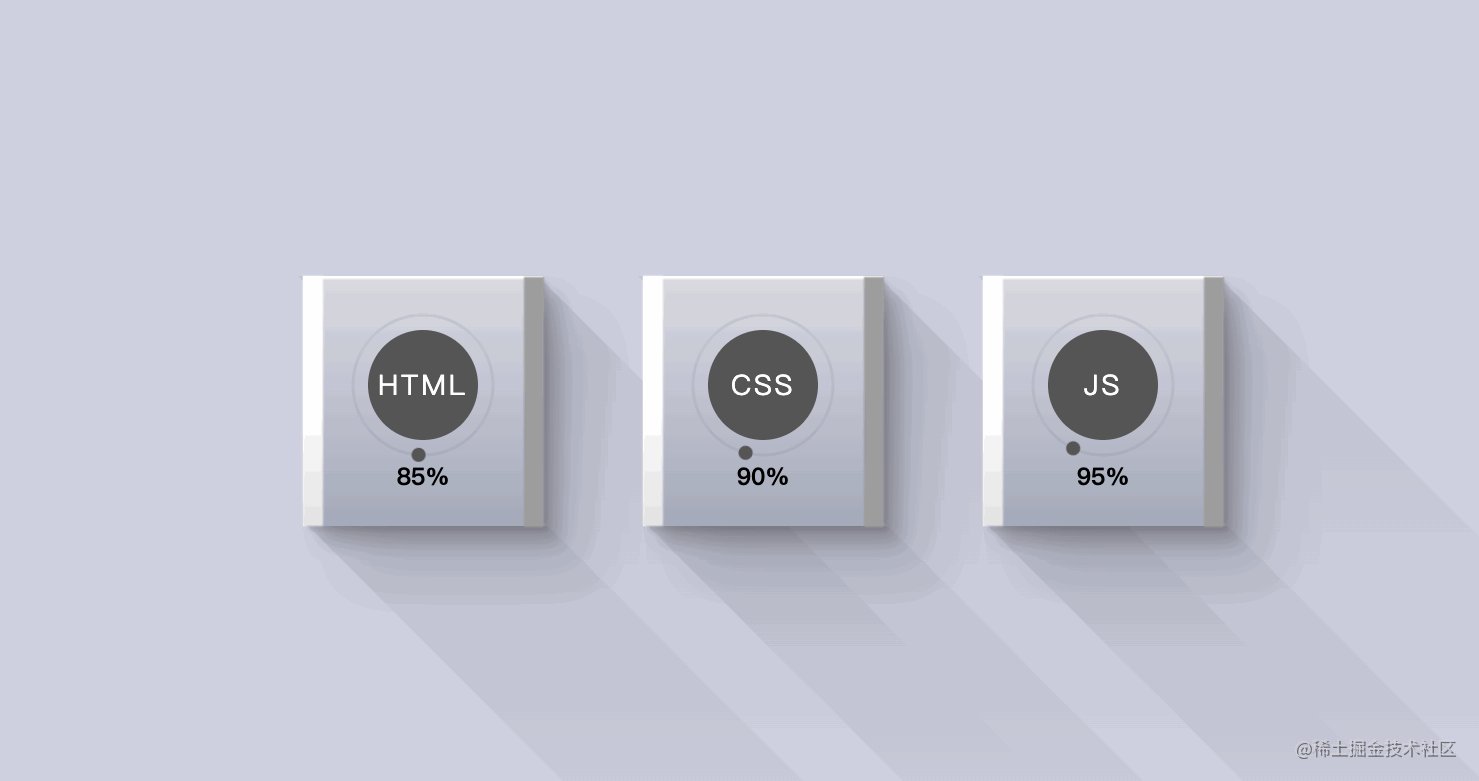
大家好,最近学习CSS上瘾了,刚学了一个新的效果,今天分享给大家。老规矩,我们先来看看最终的效果,如下:
在上图中,我们可以看到设置了前端技能的熟练度,并且有一个进度条的效果,最终会停留在我们设定的值上面。这个效果没有使用 JS 来开发,完全靠 HTML + CSS 来实现的,下面我们就一起来学习一下这个效果吧!
基础骨架
在上面的效果中,我们可以看到总共展示了三个技能的进度条,首先我们先来编写一个技能的 html 代码,只需要将这一份 html 代码再复制两份即可。相关的 html 代码如下:
<div class="container">
<div class="box">
<div class="shadow"></div>
<div class="content">
<div class="percent" data-text="Html" style="--num:85;">
<div class="dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
</div>
<div class="number">
<h2>85<span>%</span></h2>
</div>
</div>
</div>
</div>
复制代码在上述的 html 中,通过编写的 class 名称就能看出我们要设定的内容,其中 box 就是每个技能的外层,shadow 用于生成阴影;而在 percent 中,我们设置了一个 data-text 属性,上面的值是 html,这个值用于我们在最终效果中展示的文字,并通过设置 style 中的 --num 属性值,让最终的动画能够停留在对应的位置点。
在这段 html 中,我们还添加了一个 svg,它里面包含两个 circle 元素,主要是用于生成圆。上述的 html 编写完成后,在不编写 css 的前提下,我们就能在页面中看到一个圆了,具体的效果如下所示:
接下来我们只需要复制两份 box 的内容,就能得到三个不同的展示内容了,让我们一起修改一下 html 代码,如下:
<div class="container">
<div class="box">
<div class="shadow"></div>
<div class="content">
<div class="percent" data-text="Html" style="--num:85;">
<div class="dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
</div>
<div class="number">
<h2>85<span>%</span></h2>
</div>
</div>
</div>
<div class="box">
<div class="shadow"></div>
<div class="content">
<div class="percent" data-text="css" style="--num:90;">
<div class="dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
</div>
<div class="number">
<h2>90<span>%</span></h2>
</div>
</div>
</div>
<div class="box">
<div class="shadow"></div>
<div class="content">
<div class="percent" data-text="js" style="--num:95;">
<div class="dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
</div>
<div class="number">
<h2>95<span>%</span></h2>
</div>
</div>
</div>
</div>
复制代码上述的 html 代码就是最终完成的内容了,我们可以看一下在没有添加 css 之前它们的样子,如图所示:
接下来就需要添加相关的 css 样式了,我们一起来看一下基础的 css 代码,如下所示:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
overflow: hidden;
background: #cfd1e1;
}
.container {
display: flex;
align-items: center;
justify-content: center;
gap: 80px 100px;
flex-wrap: wrap;
}
.container .box {
position: relative;
width: 240px;
height: 250px;
display: flex;
align-items: center;
justify-content: center;
}
复制代码首先我们通过 flex 布局将页面中的 box 元素都横向铺开,然后我们再来设置一下 shadow 元素的样式,代码如下:
.container .box::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 100%;
background: linear-gradient(#fff, #fff, #e3e3e3);
filter: blur(1px);
z-index: 1;
}
.container .box::after {
content: '';
position: absolute;
top: 1px;
right: -1px;
width: 20px;
height: 100%;
background: #9d9d9d;
filter: blur(1px);
z-index: 1;
}
.container .box .shadow {
position: absolute;
width: 100%;
height: 100%;
background: #eee;
}
.container .box .shadow::before {
content: '';
position: absolute;
top: 0;
left: calc(100% + 5px);
width: 100%;
height: 200%;
background: linear-gradient(rgba(0,0,0, 0.075), transparent);
transform: skewX(45deg);
}
.container .box .shadow::after {
content: '';
position: absolute;
bottom: -200%;
left: calc(100% + 15px);
width: 100%;
height: 200%;
background: linear-gradient(rgba(0,0,0, 0.075), transparent);
transform: skewX(45deg);
}
复制代码在 shadow 标签上,主要使用了 before 和 after 伪类,然后设置了一个 background 属性,它的值是一个渐变的效果,通过上述 css 实现的效果如下图所示:
可以看到当前的进度展示的阴影效果已经出来了,接下来我们就继续完善进度条及数字的效果,相关的 css 代码如下:
.container .box .content {
position: relative;
width: 100%;
height: 100%;
background: linear-gradient(#dbdae1, #a3aaba);
box-shadow: 5px 5px 5px rgba(0,0,0, 0.1),
15px 15px 15px rgba(0,0,0, 0.1),
20px 20px 20px rgba(0,0,0, 0.1),
50px 50px 50px rgba(0,0,0, 0.1),
inset 3px 3px 2px #fff;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.container .box .content .percent {
position: relative;
width: 150px;
height: 150px;
}
.container .box .content .percent::before{
content: attr(data-text);
position: absolute;
inset: 20px;
background: #555;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 1.75em;
letter-spacing: 0.1em;
text-transform: uppercase;
}
.container .box .content .percent svg {
position: relative;
width: 150px;
height: 150px;
transform: rotate(270deg);
}
.container .box .content .percent svg circle {
width: 100%;
height: 100%;
fill: transparent;
stroke-width: 3;
stroke: rgba(0,0,0, 0.05);
transform: translate(5px,5px);
}
.container .box .content .percent svg circle:nth-child(2) {
stroke: #555;
stroke-dasharray: 440;
stroke-dashoffset: calc(440 - (440 * var(--num)) / 100);
opacity: 0;
animation: fadeIn 1s linear forwards;
animation-delay: 2.5s;
}
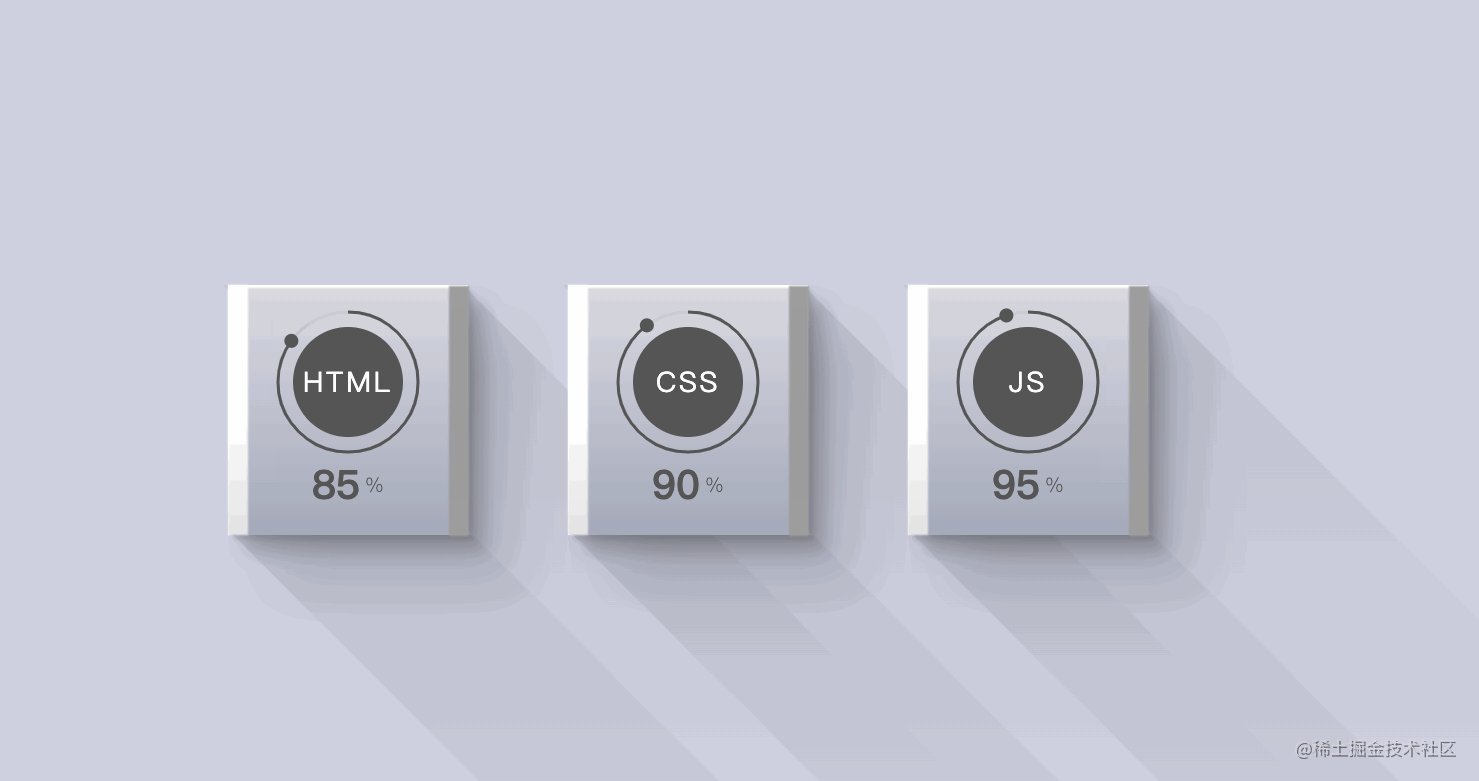
复制代码通过前面的 html,我们已经知道了真正的核心其实是 content 元素,它才是最终包含整个进度效果的元素,其中的 percent 元素是中间进度条的包裹层,而 number 元素则是底部显示的进度值;在 percent 元素中还包含一个 dot 元素和 svg 元素,这里我们先完成 svg 相关的样式编写,最终实现的效果如下所示:
上述的 css 编写,已经完成的基础的效果,接下来还剩下动画相关的内容,让我们接着往下学!
运动的进度
前面的效果只是完成了基础的骨架搭建,目前还只是一个静态的效果,我们需要让进度条能够动起来,让我们一起来修改 css 代码吧,首先还是先添加前面描述的 dot 元素的相关代码,如下所示:
.container .box .content .percent .dot {
position: absolute;
inset: 5px;
z-index: 10;
animation: amimateDot 2s linear forwards;
}
.container .box .content .percent .dot::before {
content: '';
position: absolute;
top: -7px;
left: 50%;
width: 14px;
height: 14px;
background: #555;
border-radius: 50%;
transform: translateX(-50%);
}
@keyframes amimateDot {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(calc(3.6deg * var(--num)));
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
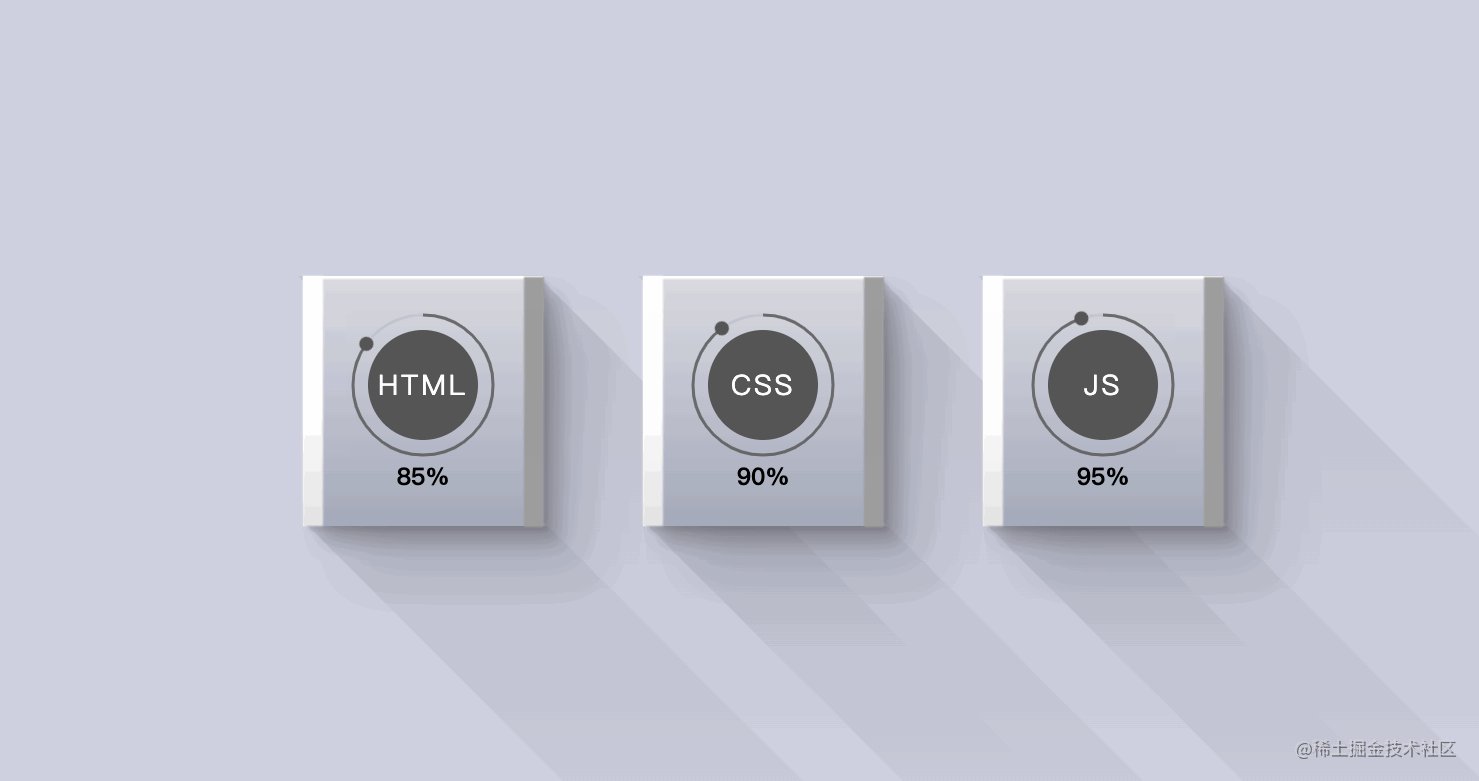
复制代码我们给 dot 元素添加了一个 amimateDot 动画,并且它的执行时间是2s,执行完成后停留在最后一帧,让我们一起看一下实现的效果,如下所示:
写到这里,其实我们的效果已经完成了 90% 了,只剩下最后一步了,我们还需要修改 number 元素中的样式,css 代码如下:
.container .box .content .number {
position: relative;
inset: 0;
opacity: 0;
animation: fadeIn 1s linear forwards;
animation-delay: 2.5s;
}
.container .box .content .number h2 {
font-size: 2.5em;
color: #555;
display: flex;
align-items: center;
justify-content: center;
}
.container .box .content .number h2 span {
font-weight: 300;
font-size: 0.5em;
margin-left: 5px;
}
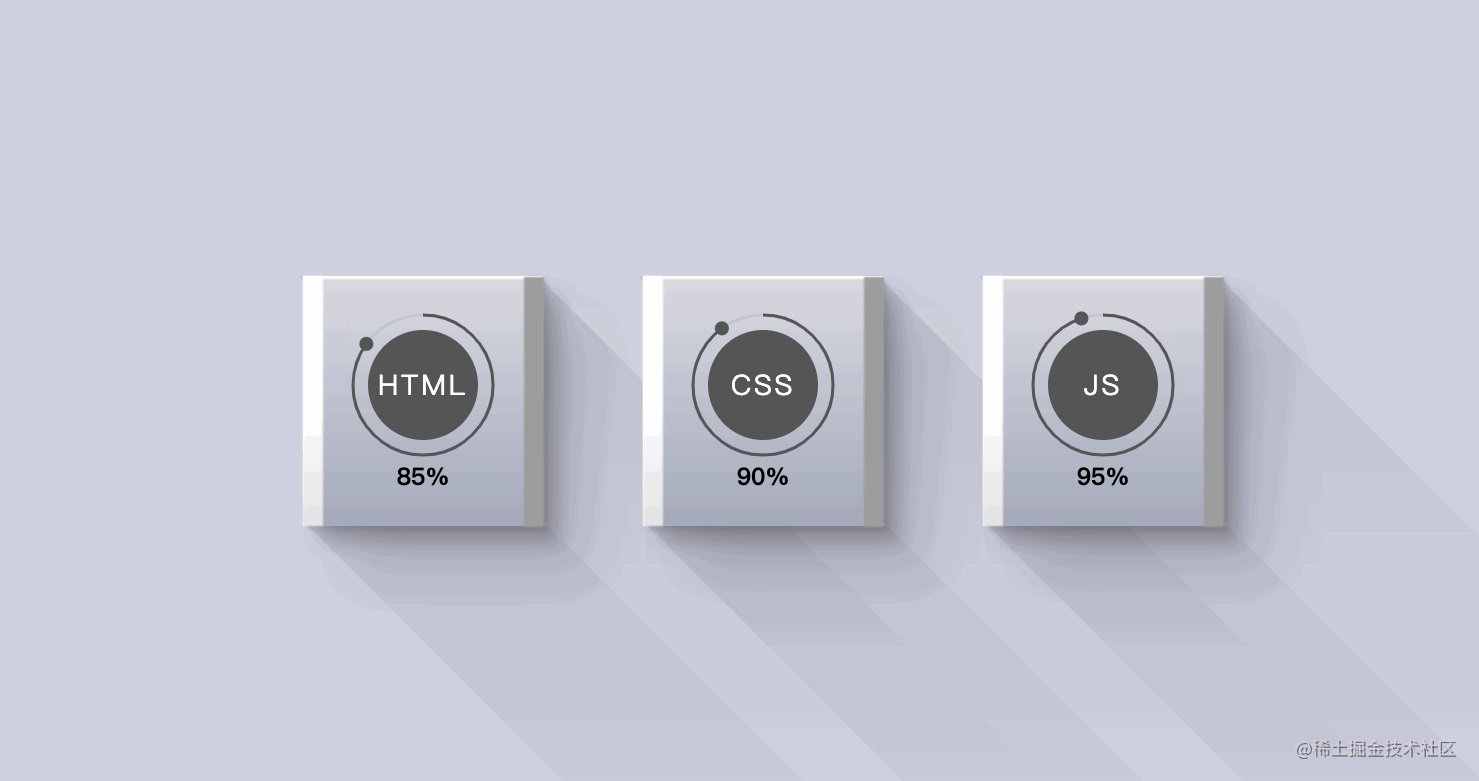
复制代码我们给 number 元素添了一个 opacity 属性,让它一开始的透明度为0,通过2s的动画,再展示在页面中,这样就有一个渐隐渐现的效果。最终的完成效果和代码可以在这里进行查看:
总结
通过给元素设置 data-text 属性,然后在 before 伪类中使用 attr() 来获取这个值,这样我们就可以不通过 js 来实现内容在 html 中的展示;只要灵活运用好 --num 和 var() 的使用,我们可以通过给 html 中的标签元素添加不同的属性值,从而实现更多有趣的效果。
最后,如果这篇文章有帮助到你,️关注+点赞️鼓励一下作者,谢谢大家